Online research has become the natural approach at solving problems. We rely on the accessibility and speed of the internet; in turn, the speed at which a problem is resolved correlates to how fast a website provides the right guidance. User retention has been proven to be a fleeting thing, and if a website is slow to load, visitors are quick to cut their lost time (a few seconds!) and move on to the next website for a fix.
To account for this relatable and universal scenario, Google’s search algorithm puts a strong emphasis on page speed when evaluating the quality and accuracy of a website. In addition, Google prioritizes the value of mobile loading times over desktop/stationary devices for two reasons:
- There are more mobile users than stationary users.
- Problems aren’t convenient. They often need to be solved on the fly.
To achieve this goal, Google uses page speed as a tangible metric (known as Core Web Vitals) to rank pages. At WebCakes we put a strong emphasis on optimizing the websites we build for our clients for maximum page speed.
The importance of page speed in SEO is now undeniable. It has a direct impact on your website’s rankings, user experience, and even conversions. In this article, we’ll discuss how page speed impacts user experience and conversions, and how to use page speed to your advantage. By the end of this article, you’ll have a better understanding of the impact of page speed on SEO and the steps you can take to improve your rankings.
The impact of page speed on user experience & conversion rates

The impact of page speed on user experience can be seen in a variety of ways. Slow loading time can lead to users abandoning the website or leaving before completing a task. It also leads to an increase in bounce rate as users are less likely to stay on the website if it takes too long to load. Furthermore, slow loading time can make a website appear unreliable to users, leading them to doubt the quality of products or services being offered.
We found that the benefits of a fast page speed boil down to the following aspects:
1. Improved User Experience
People are increasingly expecting faster-loading websites and if your site is slow to load, they may simply move on and visit another site. A faster page speed can improve the user experience and keep visitors on your website longer, which can result in increased engagement, conversions, and sales.
2. Increased Traffic
Longer page loading times can lead to higher bounce rates, as visitors will quickly become frustrated and leave. Faster page loading times can help reduce the number of visitors that leave your website quickly and can help increase the amount of traffic to your site.
3. Improved Rankings
Faster page loading times can help improve your rankings in search engine results. Google has stated that page speed is a factor when it comes to ranking websites, and a faster website could result in higher rankings.
By optimizing images, compressing files, and improving server response time, businesses can make their websites load faster and improve the user experience.
Additionally, businesses can use website speed testing tools to identify areas where page speed can be improved and make the necessary changes to ensure their website is running optimally.
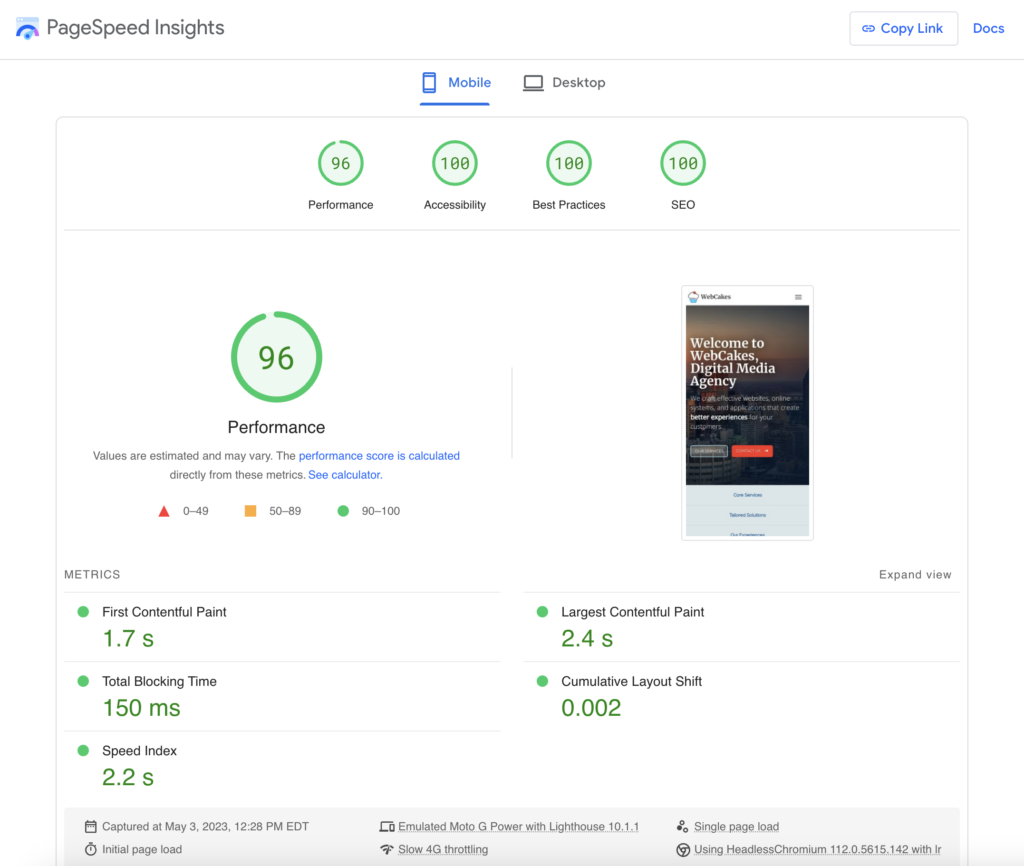
Test the performance of your website on Google PageSpeed Insights

Google has put up a free tool called PageSpeed Insights that you can use to test the performance of your website for both mobile and desktop devices. It is a powerful tool that helps website owners and developers to improve the both the loading speed and index quality of their websites. It provides detailed insights into website performance gives personalized advice on how to optimize it for faster loading times. This can be especially useful for businesses that rely heavily on their websites for customer acquisition and retention.
With Google PageSpeed Insights, you can quickly identify problems with your website’s loading speed and make changes to improve it. This will help you provide a better user experience for your customers, which in turn will lead to more conversions. In the next section, we’ll discuss some common issues found using PageSpeed Insights and how to resolve them.
What causes slow page speed and how to fix it

In order to improve the experience of our users, it’s important to understand what causes slow page speed. There are several factors that can slow down a website, including:
1. Unoptimized Images and Videos
Images and other media assets can take up heavy bandwidth, so it’s important to optimize them. It’s important to make sure that they are compressed and sized correctly for your website. Videos in particular can also be a culprit for slow page speed, and they also need to be compressed and optimized properly. Using a content delivery network (CDN) is also a great way to cache assets and reduce slowdown.
2. Too Many Plugins in your CMS
Plugins are great for adding functionality to CMS-driven websites, but too many plugins can bog down your website. Try to limit the number of plugins you use and make sure they are up to date with the latest versions.
3. Poorly Coded Themes and Templates
If you are using a Content Management System, you should know that poorly coded themes and templates can cause page speed issues. Before committing to choosing a theme, doing a performance analysis of the theme will help you make an informed decision.
4. Unminified JavaScript and CSS Files
JavaScript and CSS files can slow down page speed if they are not minified. Make sure that you minify JavaScript and CSS files to reduce the file size and improve page speed. Most caching plugins offer this service, though they vary in success.
5. Slow Hosting Provider
A slow hosting provider can also cause page speed issues. Make sure you are using a reputable hosting provider that offers fast loading times. Most cheap or free shared hosting services are often slow and cause performance penalties. In our experience, it’s better to invest a little bit more in web hosting and increase user experience.
6. Too Many Redirects
Redirects can cause page speed issues if there are too many. As websites are migrated or pages are added and removed, redirections naturally build up over time. Limit the number of redirects you use and trim out the unnecessary redirects to keep only the ones you need.
7. Too Many Ads or Third Party Scripts
Ads and other third party scripts can also slow down page speed if there are too many. Depending on your business activity, you may want to use ads on your website but it’s a good practice to limit the number of ads you use and to make sure they are optimized for page speed.
8. Poorly Written Code
Poorly written code can also cause page speed issues. Make sure that your code is optimized for page speed and well-written by implementing a code review in your optimization processes. The best way to avoid this is by working with a team with modern up-to-date website design & development practices.
9. Poorly Cached Content
Content that is not properly cached can slow down page speed. Make sure that you are implementing an effective cache policy on your site. Many reputable hosting providers offer a complementary service, though these can always be configured and refined for better performance.
10. No Browser Caching at all
Browser caching is also an important part of page speed optimization. Caching files on the user’s browser helps prevent downloading them again thus increasing the overall page speed. Make sure that you are enabling browser caching to leverage this feature and reduce loading times.
By understanding what causes slow page speed, you can make sure your website is optimized for page speed which will ultimately help you improve your SEO rankings and user experience. Among all the ways to improve page speed, there is one that tends to pop up quite often, it is the AMP Project by Google.
Using Accelerated Mobile Pages & other technologies to increase page speed
The Accelerated Mobile Pages (AMP) Project is a Google-led initiative that seeks to make it easier for web developers to create mobile-friendly content. The goal of the project is to improve the user experience on mobile devices by reducing the loading time of web pages. AMP is designed to make pages load faster by optimizing code, caching content, and reducing the size of images and other elements. Additionally, AMP pages are indexed faster by Google, which can help boost SEO rankings.
In addition to AMP, there are other technologies that can be used to improve page speed. For example, caching can be used to store parts of a page in memory and reduce the amount of time it takes to retrieve them. Content Delivery Networks (CDNs), like mentioned above can also be used to serve content from multiple servers around the world, which can help to reduce loading times for users from different locations. Compression techniques like GZIP can also be used to reduce the size of web pages, further improving page speed.
Finally, developers can use responsive design techniques to ensure that webpages perform well across devices. This includes using media queries to adjust the layout of content depending on the device’s screen size. Using these techniques, developers can create webpages that look great and load quickly on any device.
Conclusion
From the discussion in this article it can be seen that page speed is a critical factor in improving the rankings of a website. It’s not only an important factor for search engine optimization but also for user experience. If your website takes too long to load, visitors will become frustrated and visit your competitor’s site instead. Simple as that.
As search engine algorithms prioritize real user behaviour, page speed will continue to be a major factor in determining a website’s ranking. By taking the necessary steps to optimize page loading time, website owners can ensure that their website has the best possible chance of achieving the highest ranking and conversion rate that it can.